整理blog寫作上我常用的各式語法。cheatsheet for my blog
 blog寫作常用語法
blog寫作常用語法
](https://www.lilmp.com/my-blog-cheatsheet/cover.jpg)
src: pixabay
✏️本文最後更新於 2023-08-20:文章加入手寫字卡、資料夾更名(ac3b0ec)
寫在前頭
持續寫,熟能生巧。
整理blog寫作上我常用的各式語法。這篇就是我的cheatsheet for my blog!
(持續新增中)
這裡的語法用法是寫給自己提醒用的,其中不乏自己客制的設定(which means不一定對你有用),如果想要了解我如何客制化,請參考架站║ Hugo部落格與PaperMod主題 。
 Hugo blog & PaperMod
Hugo blog & PaperMod常忘記的markdown語法/shortcode
- 於文章中插入部落格其他文章連結
跟一般插入超連結寫法一樣,惟須注意路徑問題!
<!-- 一般超連結: -->
[text](https://xxxxxxx)
<!-- 引用部落格文章 -->
[text](../post_name)
<!-- 加..是重點!! -->
- 插入linebreak(br標籤):
註:現在已可以使用br+tab的方式快速新增囉!(參照這裡
)
{{< br >}}
- blockquote
所有詳細用法都寫在這篇 了,超級詳細,需要再參考就好。
- 插入註解(footnote)
xxx[^1]
[^1]: 註解寫在這
- 插入圖片
1. 內建markdown語法

<!-- 可以在.jpg後加上hashtag -->
<!-- ex: .jpg#center 置中, .jpg#left50 置左且50%高度-->
2. shortcode寫法
{{< figure src="/..." title="..." width="100%" >}}
<!-- src可以是網址、也可以是資料夾路徑(預設是放在static資料夾裡頭) -->
<!-- 斜線是重點!!! -->
<!-- ex: src="/my-post/cover.jpg" 表示是 static/my-post/cover.jpg -->
<!-- ex: src="/posts/my-post/cover.jpg" 表示是 posts/my-post/cover.jpg -->
重要:如果是本機圖片的話,`src="/"`記得要加斜線!!!
- 插入 youtube 影片
{{< youtube videoid >}} <!-- Hugo/PaperMod內建寫法 -->
{{< youtubestartend videoid start end>}} <!-- 如想要指定影片開始/結束秒數 -->
- 插入rawhtml
特別適合用在從其他網站取得iframe後內嵌
{{< rawhtml >}}
html code here...
{{< /rawhtml >}}
- 插入imgur影片
{{< imgur-video id="" width="100%" >}}
- 插入程式碼
用shortcode 搭配參數 {{< highlight syntax "highlight參數">}}
{{< highlight go "linenos=table,hl_lines=8 15-17,linenostart=199" >}}
{{- if (cond ($custom) (in $ShareButtons "telegram") (true)) }}
<a target="_blank" rel="noopener noreferrer" aria-label="share {{ $title | plainify }} on telegram"
href="https://telegram.me/share/url?text={{ $title }}&url={{ $pageurl }}">
<svg version="1.1" xml:space="preserve" viewBox="2 2 28 28">
<path
d="M26.49,29.86H5.5a3.37,3.37,0,0,1-2.47-1,3.35,3.35,0,0,1-1-2.47V5.48A3.36,3.36,0,0,1,3,3,3.37,3.37,0,0,1,5.5,2h21A3.38,3.38,0,0,1,29,3a3.36,3.36,0,0,1,1,2.46V26.37a3.35,3.35,0,0,1-1,2.47A3.38,3.38,0,0,1,26.49,29.86Zm-5.38-6.71a.79.79,0,0,0,.85-.66L24.73,9.24a.55.55,0,0,0-.18-.46.62.62,0,0,0-.41-.17q-.08,0-16.53,6.11a.59.59,0,0,0-.41.59.57.57,0,0,0,.43.52l4,1.24,1.61,4.83a.62.62,0,0,0,.63.43.56.56,0,0,0,.4-.17L16.54,20l4.09,3A.9.9,0,0,0,21.11,23.15ZM13.8,20.71l-1.21-4q8.72-5.55,8.78-5.55c.15,0,.23,0,.23.16a.18.18,0,0,1,0,.06s-2.51,2.3-7.52,6.8Z" />
</svg>
</a>
{{- end }}
{{< / highlight >}}
其他問題
- 如何在文章中印出shortcode段落
在shortcode區塊中加入 /* */ 即可讓文章不自動解析該shortcode區塊。REF
ex: {{</* rawhtml */>}}
- 如何下codeblock區塊highlight參數
詳細參數說明
ex: {linenos=inline,hl_lines=["3-10"],linenostart=1}
延伸閱讀:VSCODE cheatcheat
- 設定snippet
file > preference > 設定使用者程式碼片段
可選擇只在 .md 中生效 還是 整個專案的資料夾適用
舉例來說 我在 markdown.json中加入以下片段
"line break": {
"prefix": ["br", "lb"],
"body": ["{{< br >}}"],
"description": "linebreak tag for hugo blog"
}
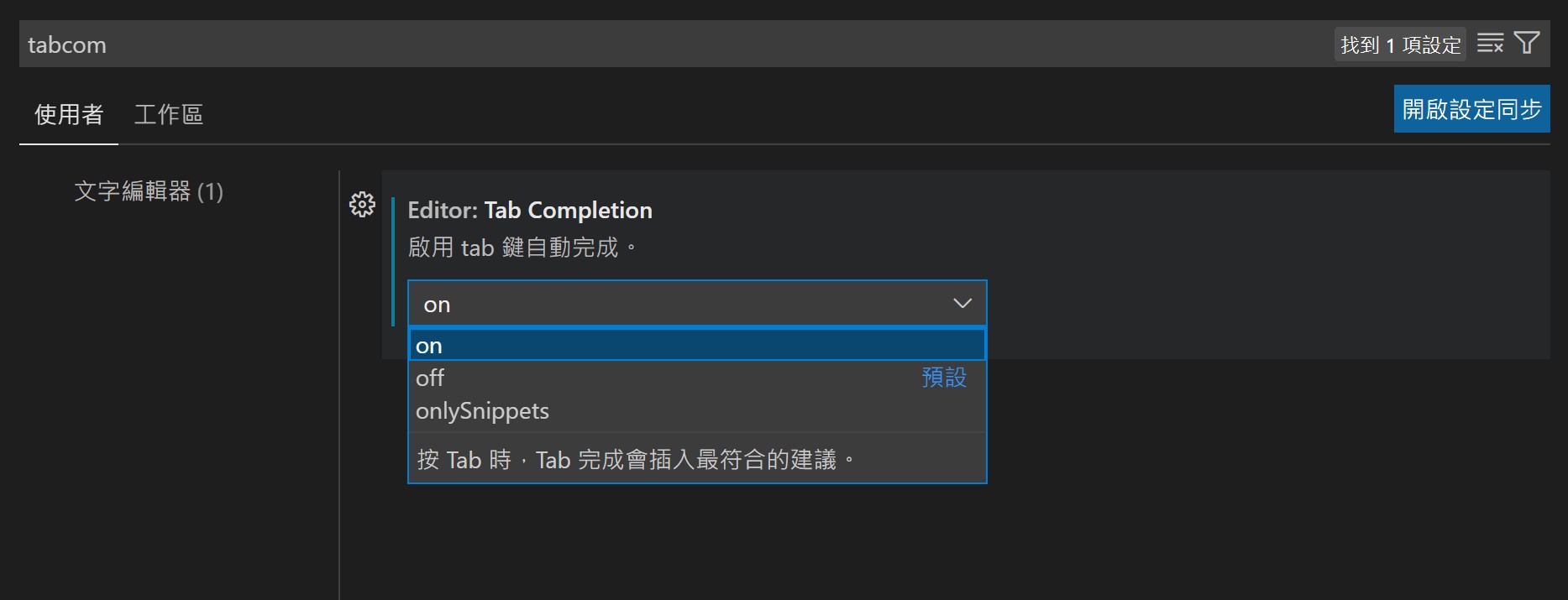
新增完記得要去 file > preference > 設定 > 啟用tabcompletion > 選擇 onlySnippets

如此之後只要打 keyword br/lb 再按 tab 就會自動插入snippet啦!
https://stackoverflow.com/questions/37863609/vs-code-intellisense-dont-suggest-snippet-at-first
// 我使用於blog寫作的snippet
"line break": {
"prefix": ["br", "lb"],
"body": ["{{< br >}}"],
"description": "linebreak tag for hugo blog"
},
"shortcode": {
"prefix": ["shortc","shortcode"],
"body": ["{{< $0 >}}"],
"description": "snippet for shortcode in hugo"
},
"youtube": {
"prefix": ["yt","youtube"],
"body": ["{{< youtube $0 >}}"],
"description": "snippet for youtube shortcode in hugo"
},
"figure": {
"prefix": ["figure","img"],
"body": ["{{< figure src=\"$2\" title=\"$1\" width=\"$0\" >}}"],
"description": "snippet for figure shortcode in hugo"
}