實作yahoo上當滑鼠移到新聞資訊時的圖片放大縮小效果
 Cover Photo Effect
Cover Photo Effect

✏️本文最後更新於 2023-08-20:文章加入手寫字卡、資料夾更名(ac3b0ec)
看到yahoo上面的效果,研究後發現簡單的css即可達成。
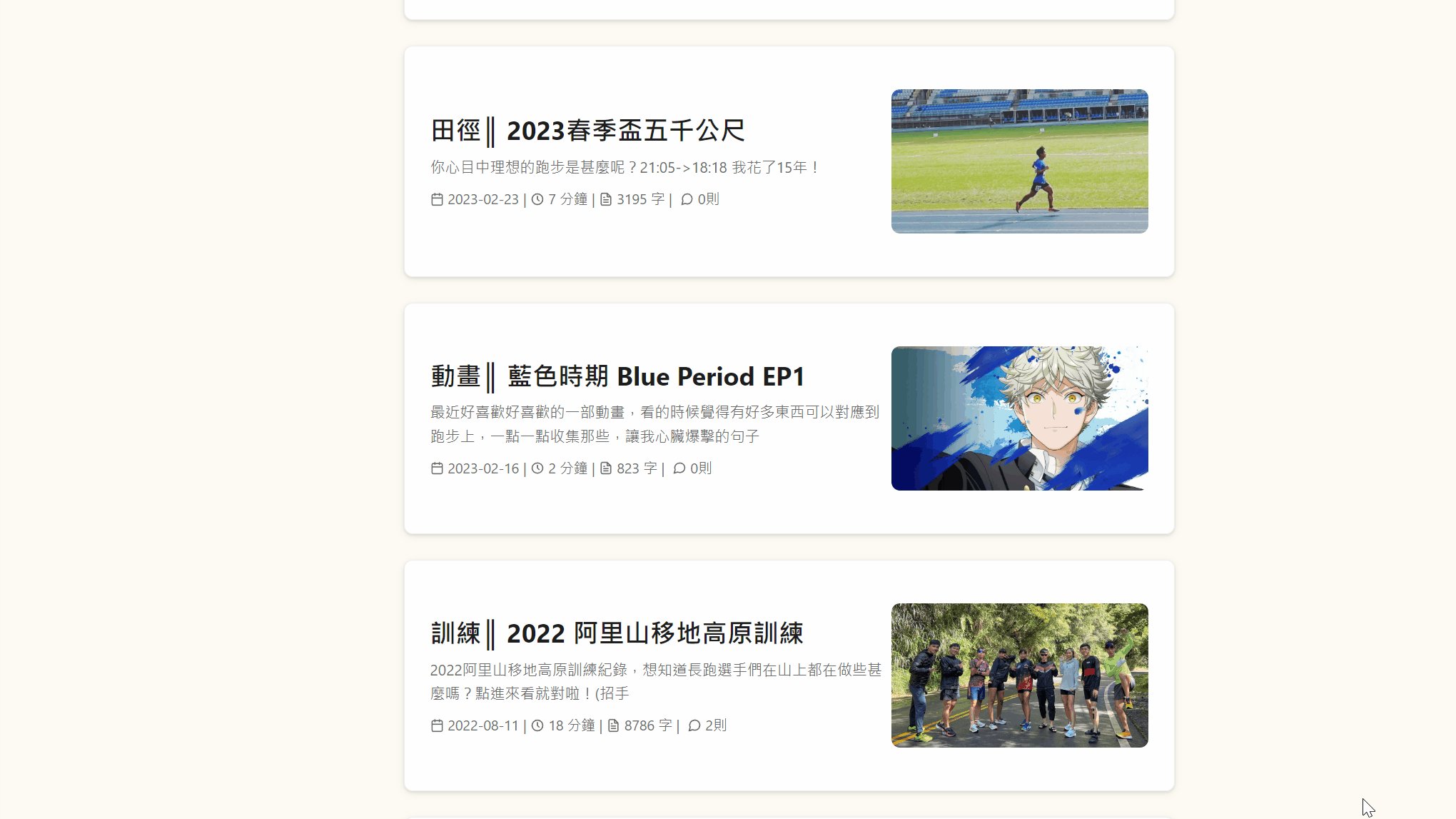
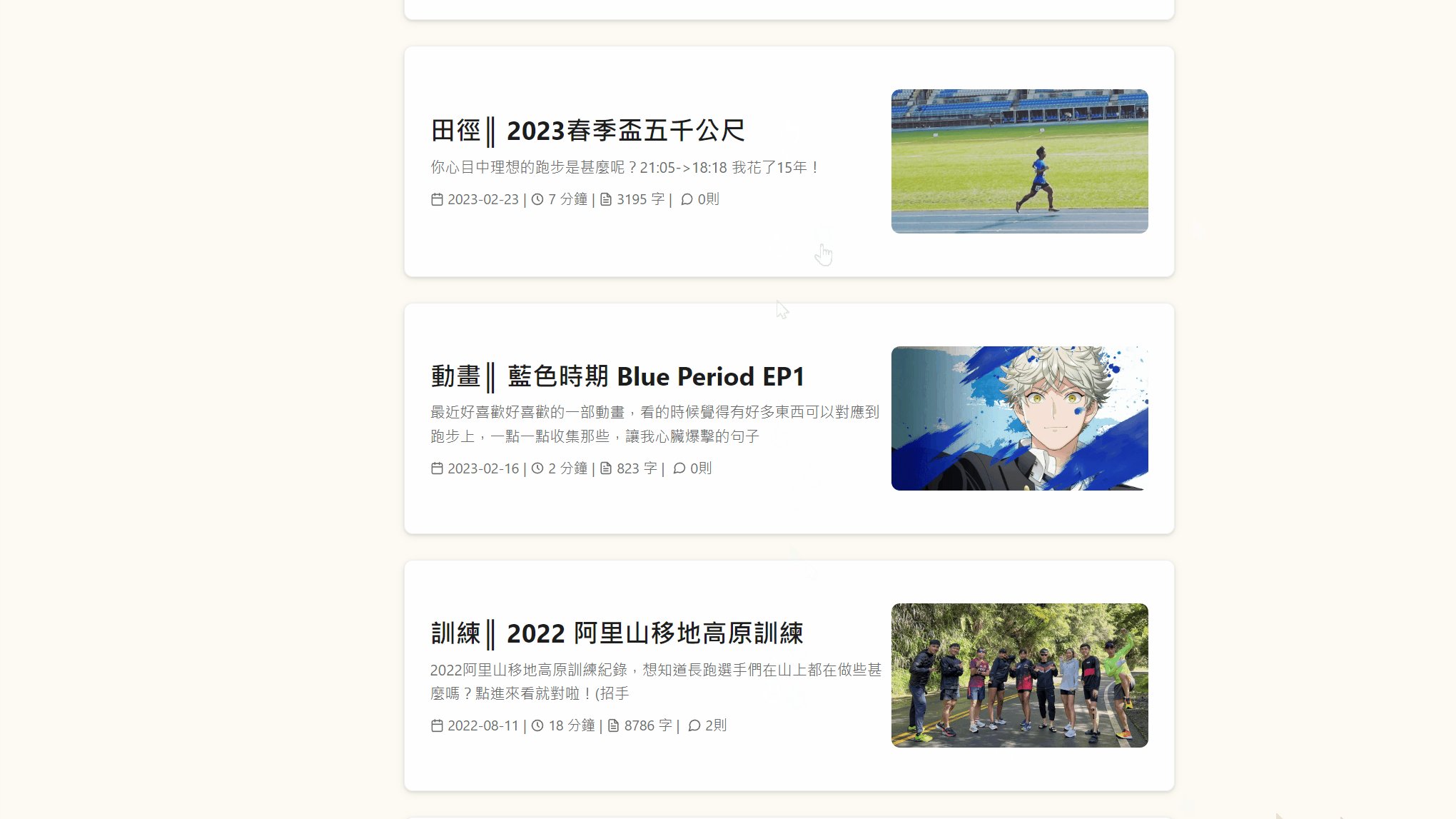
參考畫面
yahoo網頁截圖

實作方法
只需要針對css中 post-entry這個class做修改即可,當滑鼠游標移到post-entry時,其下面的img就會觸發相對應的效果(利用transition控制速度,transform控制放大比例)。
/* extended > blanks.css */
.post-entry img{
transition: all 0.3s ease-out;
transform:scale(1,1);
}
.post-entry:hover img{
transition: all 0.3s ease-out;
transform:scale(1.1,1.1);
}
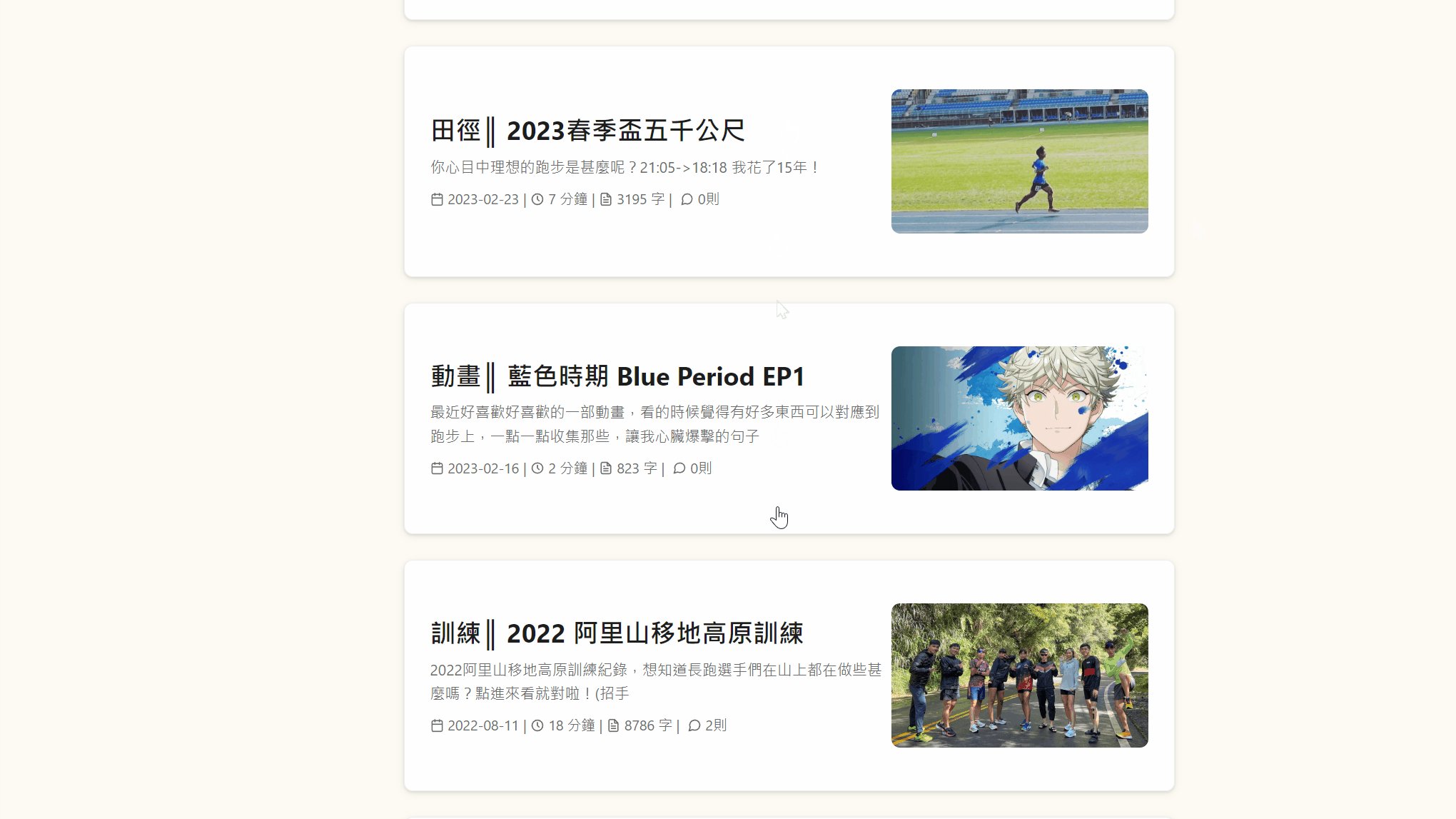
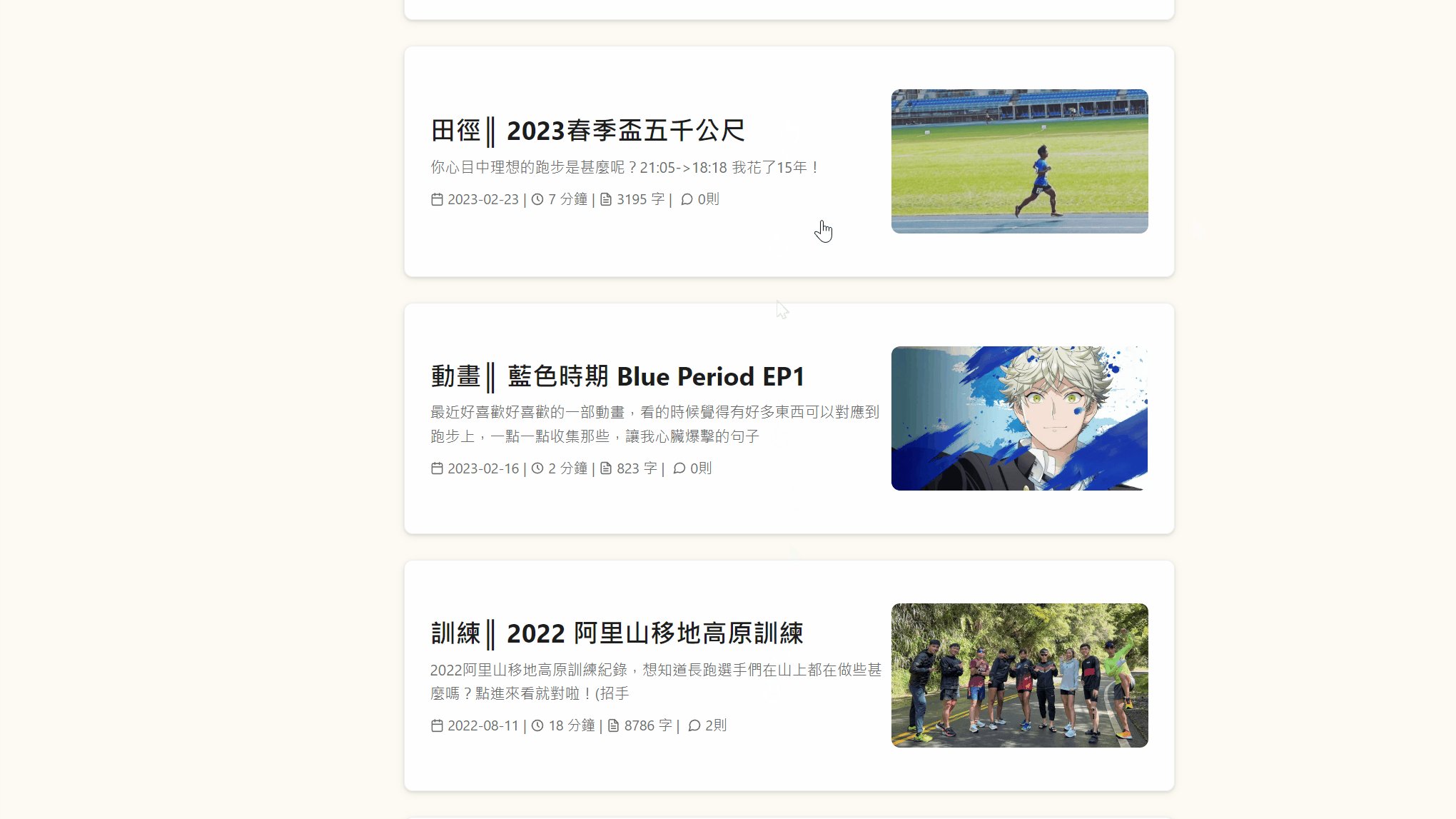
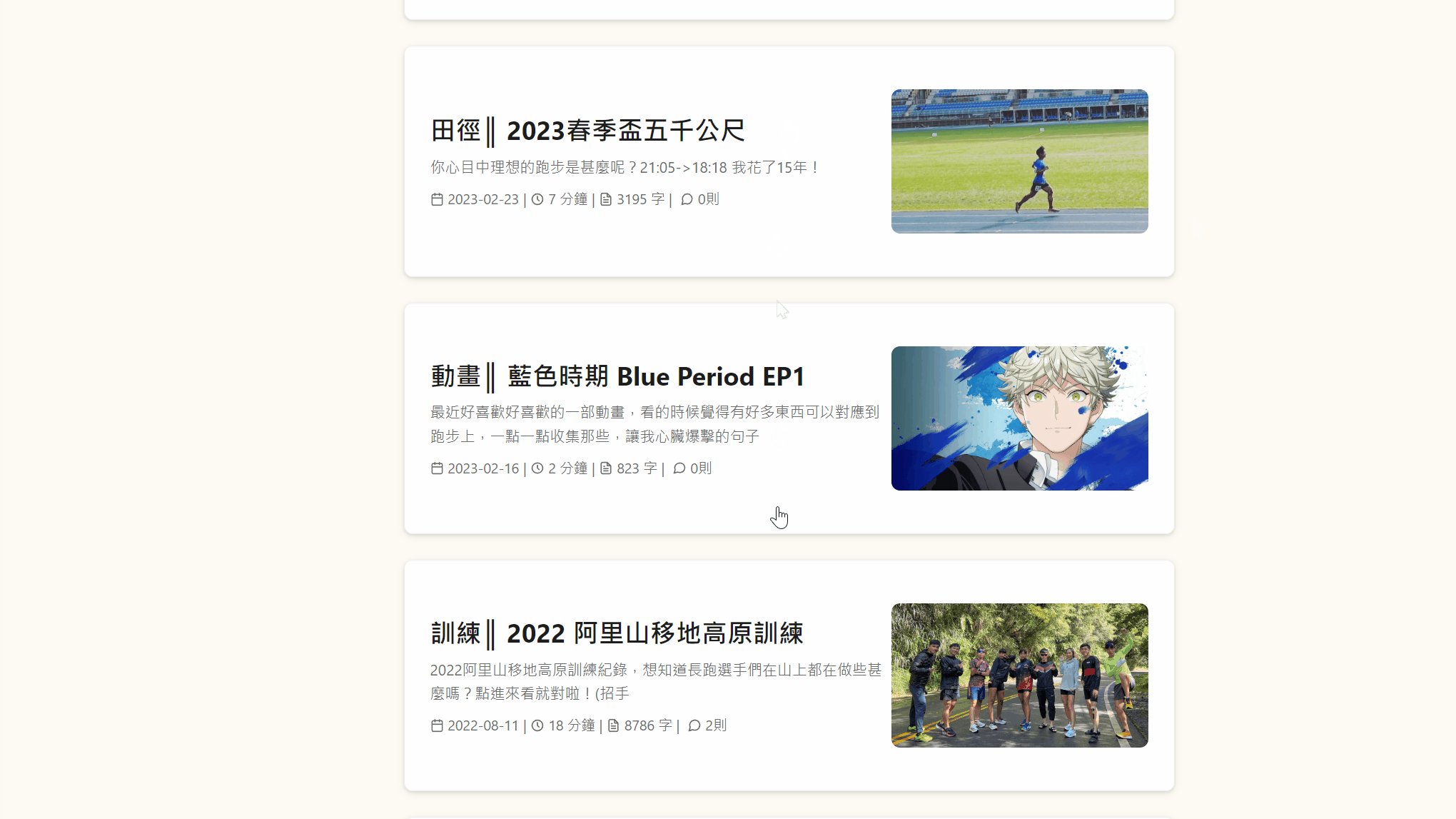
成果截圖

簡單紀錄一下。
Reference
留言 0
您的留言是我持續寫文的動力~~