修改post-footer顯示內容,讓讀者可以在閱讀文章後導引到該系列其他文章
 客製化 Post Footer
客製化 Post Footer
](https://www.lilmp.com/posts/hugo-post-footer-customization/cover.jpg)
src: pixabay
✏️本文最後更新於 2023-08-20:文章加入手寫字卡、資料夾更名(ac3b0ec)
hugo是一個非常有彈性、但也十分結構化的部落格系統,就像積木一樣,可以一步步堆砌組合出具有自己風格的部落格。
掌握了頁面的排版特性,便可以省略很多重複的工作。
例如我使用的papermod主題,在single.html這個檔案裡面定義了每篇文章的結構,大致如下:
single-post
| - title 文章標題
| - description 文章概要
| - content 文章內容
| - footer 文末區塊
本文藉由修改post-footer區塊,新增系列文分類讓讀者可以在閱讀文章後導引到該系列其他文章
看懂結構
先從以下路徑 themes > PaperMod > layouts > _default 找到 single.html 這個檔案。複製一份後,貼到 layouts > _default > single.html 這個位置(沒有_default這個資料夾的話請自行新增)
建議這樣做的原因是因為,themes資料夾裡面放的就是主題(PaperMod)預設的設定,我們不要直接覆寫資料夾下面的東西,否則要是改不回來就糗了。
💡養成一個習慣,把所有自己客製化的東西都複製一份,再貼到相對應的原本主題的路徑,系統就會優先render客製化的設定,而不是主題模板的設定喔。
原始檔案應該長的類似下面這樣。(只截取post-footer段落)
/* themes > PaperMod > layouts > _default > single.html */
// 找到 post-footer 區塊
<footer class="post-footer">
{{- $tags := .Language.Params.Taxonomies.tag | default "tags" }}
<ul class="post-tags">
{{- range ($.GetTerms $tags) }}
<li><a href="{{ .Permalink }}">{{ .LinkTitle }}</a></li>
{{- end }}
</ul>
{{- if (.Param "ShowPostNavLinks") }}
{{- partial "post_nav_links.html" . }}
{{- end }}
{{- if (and site.Params.ShowShareButtons (ne .Params.disableShare true)) }}
{{- partial "share_icons.html" . -}}
{{- end }}
</footer>結構很簡單,就是文章標籤、上一篇下一篇、社群分享按鈕三部分。看不懂程式碼也沒關係,只要看highlight那幾行的關鍵字就好了,基本上就是三個部份組成了post-footer區塊。
post-footer
| - post-tags
| - ShowPostNavLinks
| - ShowSahreButtons

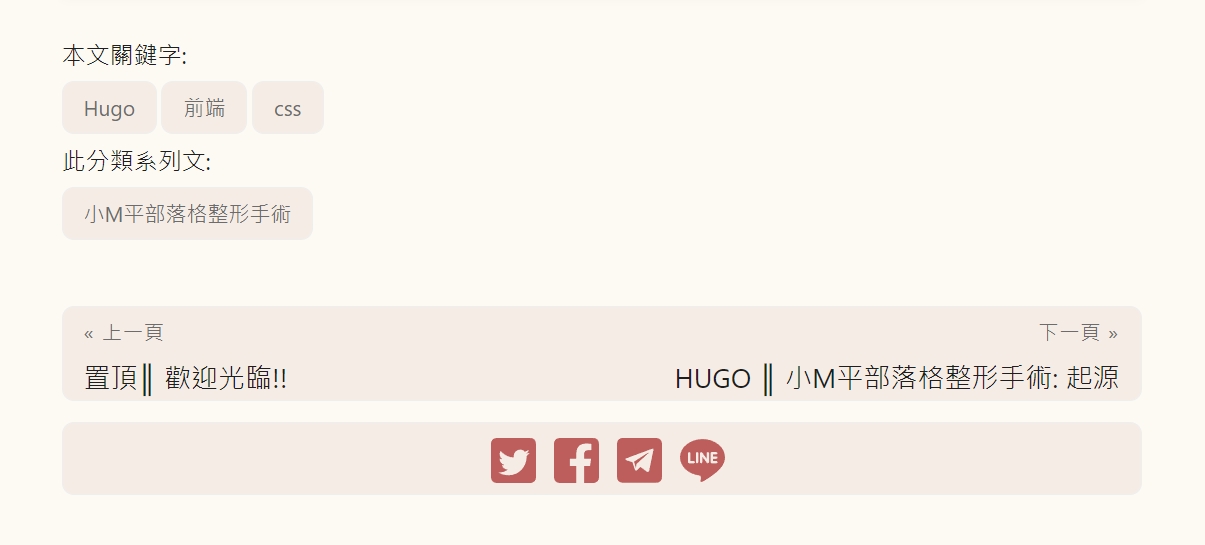
修改前的預設畫面
題外話:如何客製化社群分享按鈕可以參考下面這篇 新增LINE分享按鈕
新增LINE分享按鈕
實際修改
透過一點html知識,在標籤中加入文字。比較關鍵的應該是第9行跟第12行(分別對應參考原本的第2行跟第5行)把.Language.Params.Taxonomies.tag改成.Language.Params.Taxonomies.categories,並設成 $categories變數然後再藉由14行的$.GetTerms $categories把categories列出來。
| |
成果截圖

修改後的畫面
簡單紀錄一下。
文末碎碎念
不知道你/妳覺得這樣的修改好嗎? 有達到我文章開頭所述:讓讀者可以在閱讀文章後導引到該系列其他文章的目的嗎?
歡迎留言告訴我你的看法!請多多指教!
btw, 其實我真正想做的是修改postNavLinks,變成顯示針對該分類的上一篇、下一篇。這樣畫面可以更簡潔。
遺憾的是沒研究出來lol,只好就先這樣。