這篇教你正確設定Google Analytics,避免GA數據被本機模式灌水
 本機模式下排除引入GA
本機模式下排除引入GA

這使用者人數跟事件計數絕對是失真的啊…😰
✏️本文最後更新於 2023-08-20:文章加入手寫字卡、資料夾更名(ac3b0ec)
對自己架站或是blog的人來說,使用Google Analytics來觀察使用者瀏覽行為這方法似乎早已行之有年。
(我自己是還無法體會GA分析的強大之處,但看著網站造訪人數增加也是小有成就感的😝)
Hugo部落格系統內建支援Google Analytics的tag標記,只需要在head.html的區塊中塞入GA的追蹤碼即可,非常容易。
但麻煩的是當網站在local server(localhost:1313)下運作時,生成的網頁也會自動載入GA的追蹤碼,導致GA後台會將自己本機的瀏覽行為也計入統計資訊當中,每重新整理一次就會被視為一個新的使用者,於是文章封面首圖那誇張的新使用者跟事件計數就這樣產生了…(汗)
想當然爾,這不是我們想要的…
要解決這個問題其實很簡單,邏輯上就是在 Render / Build 網頁的時候,多執行一個判斷:如果是在 local server 模式就不要載入 GA 追蹤碼
但自己查了Hugo官方的論壇1,卻一直摸索不出正確的寫法跟設定。
要我說的話,go語法也太難debug了吧…
最後終於試出成功的方法,記錄在此供未來的自己跟有緣人查閱~
註:網路上搜尋可以找到非常多取得GA追蹤碼的教學,此篇文章預設大家都已經知道如何取得追蹤碼,只記錄如何設定的部分。
Step 1.
在config.yml中加入GA追蹤碼參數。
這部分可能不同主題的寫法不太一樣,以我使用的papermod主題為例,在config.yml中的寫法如下(G-xxxxxxxxxH請替換成你自己的GA追蹤碼代號)
analytics:
google:
SiteVerificationTag: "G-xxxxxxxxxH"
Step 2.
在layouts資料夾下建立_internal資料夾,並新增一個叫做google_analytics_async.html的檔案。
檔案內容則是貼上從GA頁面中複製來的程式碼(大概長得像下面這樣)
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxH"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxH');
</script>
同樣,G-xxxxxxxxxH請替換成你自己的GA追蹤碼代號
Step 3.
在layouts/partials/head.html中加入下面程式碼:
{{ if not .Site.IsServer }}
{{ template "_internal/google_analytics_async.html" . }}
{{ end }}
補充一下.Site.IsServer參數
.Site.IsServer
a boolean to indicate if the site is being served with Hugo’s built-in server. See hugo server for more information.
根據官方doc2,.Site.IsServer是用來判斷現在網站是否運行在hugo預設的server(也就是,Localhost:1313)上,所以我們做的是
當 not
.Site.IsServer被判斷為true時,(也就是不在localserver運作時),載入google_analytics_async.html這個程式碼片段(aka GA的追蹤程式)。
大功告成!
測試:
把網站更新推上github之後,分別開啟localhost:1313跟自己網站的網址
右鍵 ➡️ 檢視網頁原始碼 ➡️ ctrl+F 搜尋: “gtag”
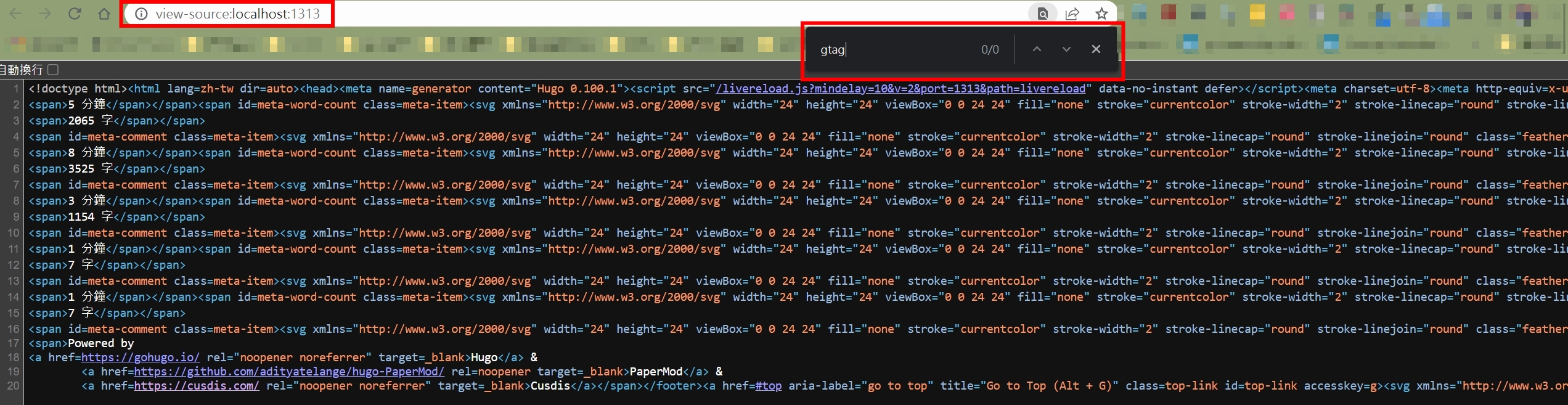
一切正確的話,應該會發現localhost:1313下面是搜尋不到結果的;
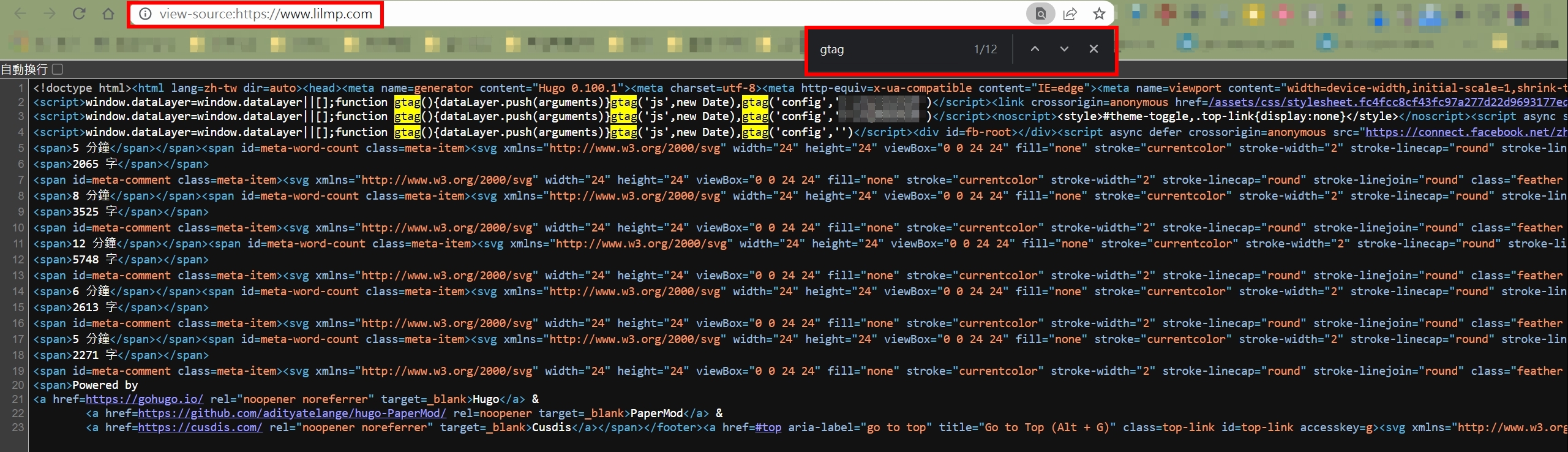
而網站domain則可以搜尋到google_analytics_async.html的內容。

於localhost:1313搜尋不到gtag關鍵字

於個人網站上可搜到gtag關鍵字