串聯ipad、電腦的創作流程,設計手寫字卡,為部落格增添一些活潑的風格。同時也練習hugo的自訂變數)
 標題客製化手寫字卡
標題客製化手寫字卡
網站設計手寫字卡](https://www.lilmp.com/posts/hugo-custom-title-card/cover3.jpg)
使用canva 網站設計手寫字卡
✏️本文最後更新於 2023-08-20:摘要文字修改(4af627a)
寫在前面
最近空出來的時間比較多,想多花點時間充實自己。
看了一些關於內容創作的影片1,也想學習建立起自己的work flow(工作流)用於創作,並善用整合身邊的數位工具(手機、電腦、ipad)。
剛好利用這次部落格介面改版來做練習,除此之外,也順便學習呼叫hugo的自訂變數。
問題描述
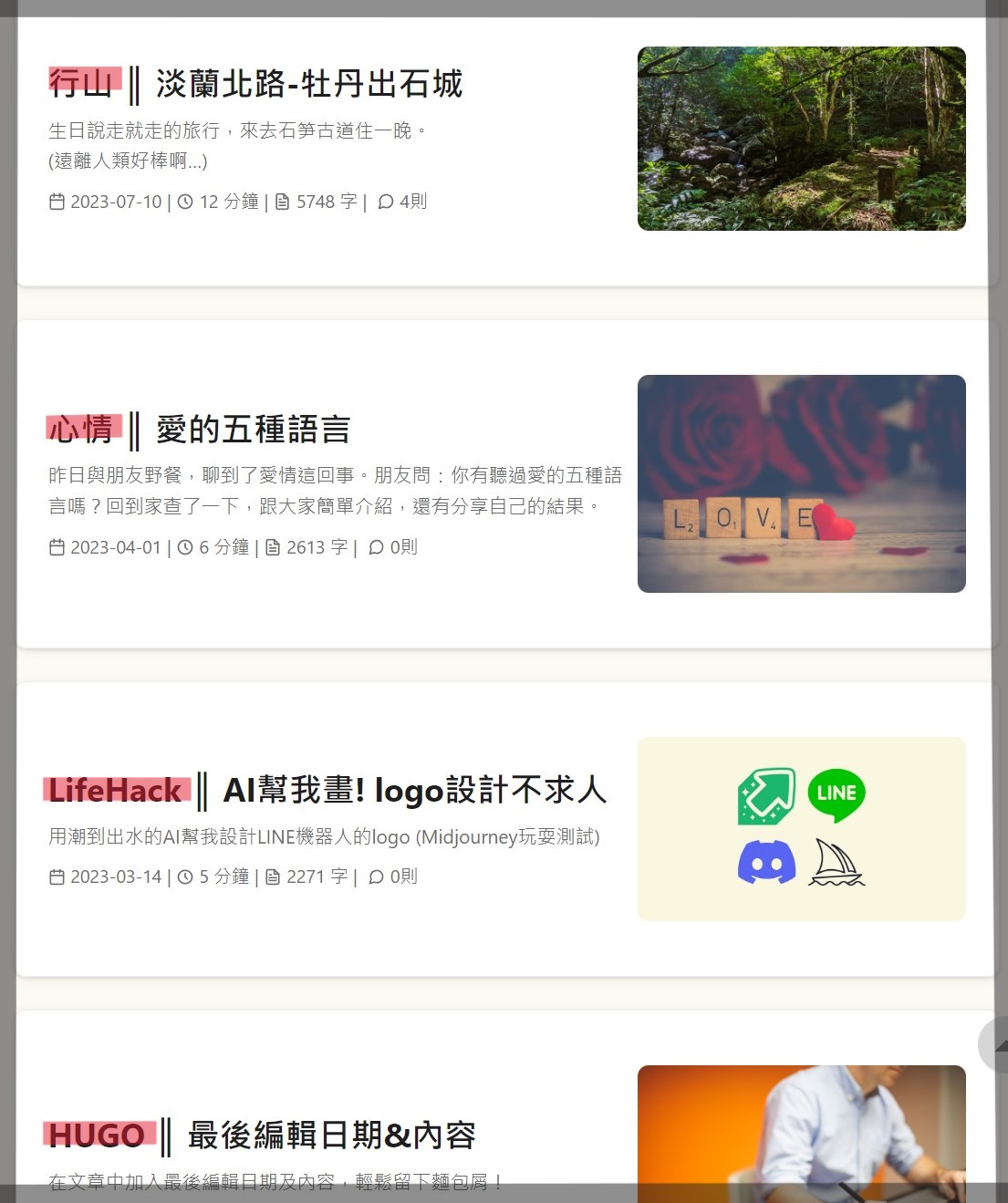
一直以來都覺得自己的部落格雖然介面是很精簡,不過標題列實在有點太冗長。
原本分類 | 標題的形式看久了不是很順眼,因為長度不一樣長,如果可以把它固定長度的話,標題看起來會更對齊。(強迫症的me)
而且其實大部分的人應該不太會在意前面的標題分類,尤其又是單純的文字,掃過就看過去了;如果可以用一些生動的方式,或許可以有導引讀者去找同分類文章來看的效果。(個人想像)

可以看到文章,前面的分類標題長度都不同
一開始是想到設計類似emoji或是line的表情貼,找到了這篇文章2,大致學習了作者設計的方法以及工作流程後,想到我也可以自己來試試看做類似的事情
(就是一個土炮魂被點起XDDD)
最後想到的解法是
使用同樣大小、不同顏色的手寫字卡,置於每篇文章標題的前面,再透過css修飾,讓它視覺上看起來有種分類便條的效果,看起來也比較活潑。
實作方法
解決方式主要分成以下部分:
- 字卡設計
- hugo自創變數呼叫
- 其他細節微調
以下逐一說明
字卡設計
這部分我是使用ipad搭配canvaapp來處理。
在canva中先設定好大小(1786x944),然後選擇底色,接下來就是用apple pencil手寫囉~
用canva有個好處,就是有網頁版,所以我在ipad裡面編輯完後就可以直接開啟電腦開瀏覽器把圖檔下載下來。
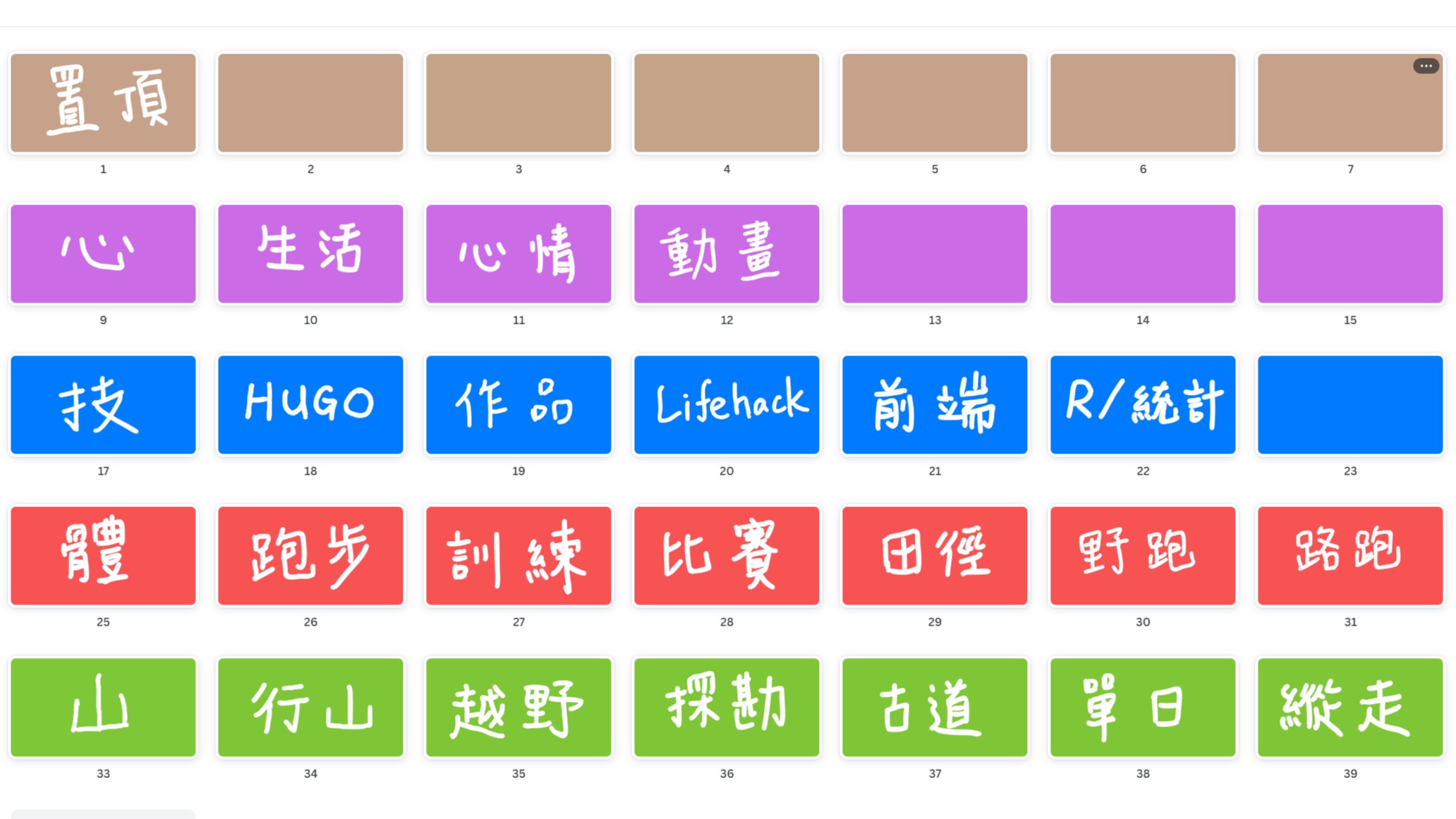
依據我的需求,我先寫了置頂、越野、行山、跑步、生活、BLOG、HUGO、作品、LIFEHACK、前端…這幾個字卡。
字卡好像有點太多了我知道,不過我的設計想法是:
依循我置頂那篇文章的分類設計,從心、技、體、山,四個大方向去做延伸
- 心:心情、生活相關的,使用紫色字卡,色碼
#cb6ce6。 - 技:跟網頁、程式、BLOG相關的,使用藍色字卡,色碼
#007aff。 - 體:跟跑步、訓練相關的,使用紅色字卡,色碼
#f65353。 - 山:跟爬山、越野相關的,使用綠色字卡,色碼
#7ec636。 - 其他:色碼
#c5a289。
(趕快寫下來,以防自己以後忘記XDDD)
大概4john。

越寫越多的字卡…字很醜我知道…唉呀反正以後都還可以換嘛~哈哈
hugo自創變數呼叫
好的,把字卡設計好以後,接下來就是把它們放到我指定要放的地方了(揮汗
目標:
根據在每篇文章front-matter區塊放的參數不同,去抓取相對應的字卡圖檔放到不同頁面的特定位置。
在hugo這個blog平台裡,每個頁面、文章的結構都是預先定義好的,這樣才可以重複使用。
首先觀察 layouts/list.html 這個檔案,這個檔案定義了在 papermod 這個主題中,首頁的文章如何排列顯示。
(例如我曾經做過把圖片顯示在文章右半邊的更改3,有興趣可以參考文末附錄連結。)
參考下方程式碼,每篇文章區塊的class名是 post-info ,第四行的 {{- .Title | markdownify}}是關鍵, .Title 是系統預設會從front-matter去抓的文章標題的title參數。
<div class="post-info">
<header class="entry-header">
<h2>
{{- .Title | markdownify}}
</h2>
</header>
...下略
</div>
💡所以,只要我在front-matter區塊自訂變數,例如 card 然後用類似 {{ .Card }} 的方式就可以抓取到我指定的變數了吧!
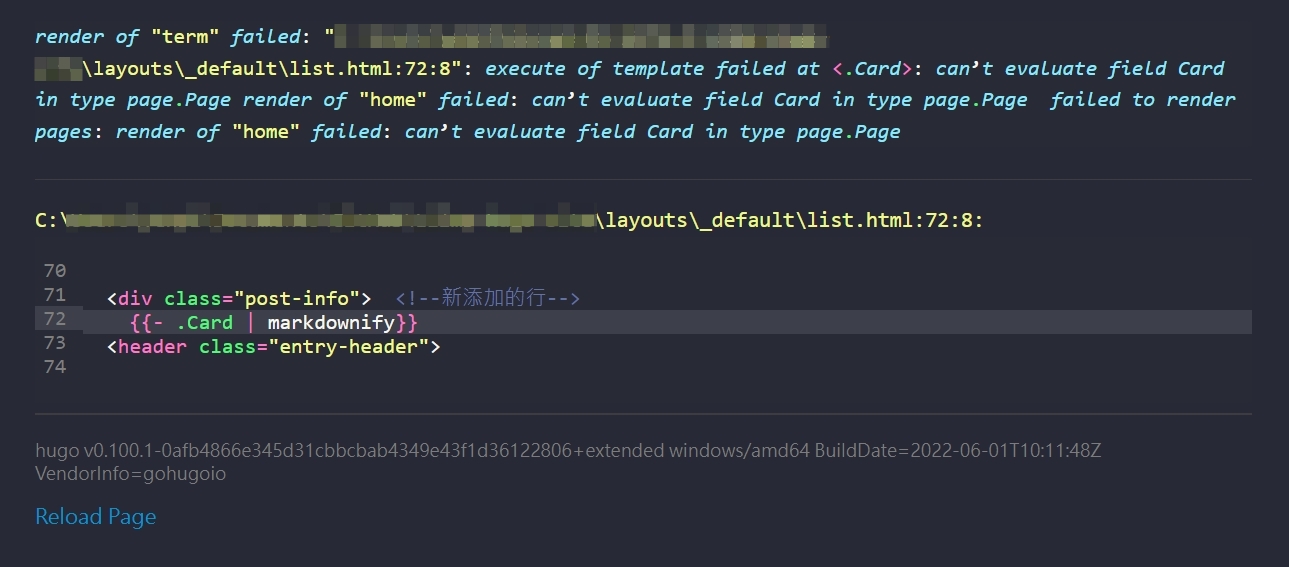
問題來了,當我在front-matter自己設定 card 參數時,hugo的解析engine取不到該參數!!
<div class="post-info">
<header class="entry-header">
<h2>
{{- .Card | markdownify}}{{- .Title | markdownify}}
</h2>
</header>
...下略
</div>

無法存取!
費了一番努力,才在這篇4找到答案
While a predefined field like title is accessed simply as
.Title, a custom field likeauthoris accessed using.Params.author.
原來自定義的變數要使用 .Params 作為前綴才可以被存取到!!!
<div class="post-info">
<header class="entry-header">
<h2>
{{- .Params.card | markdownify}}{{- .Title | markdownify}}
</h2>
</header>
...下略
</div>
修改成 .Params.card 就成功了!
值得一提的是,{{- .Params.card | markdownify}} 後面 markdownify 的參數,這個參數的意思是,如果card這個變數的內容符合markdown的語法規則,便會優先視為markdown語法來解析。
所以,當我的 card 用 markdown 插入圖片語法  設定時,便會找到路徑中相對應的圖片並插入在指定的位置了!
在我的文章front-matter區塊加入card就可以囉!
---
title: "標題客製化手寫字卡"
date: 2023-08-18T00:02:56+08:00
summary: "使用手寫字卡,為部落格增添一些風格。(hugo自訂變數練習)"
description: "設計手寫字卡,為部落格增添一些活潑的風格。blahblahblah"
# 自定義變數card
card: "" # 將字卡圖片放在static資料夾,存取方法不用寫絕對路徑。
---
其他細節微調
知道怎麼存取參數後,剩下的根據不同頁面的排版進行微調了。這部分牽涉到css的功力,就請大家自行發揮了~
我有使用到的大概有這些:
.entry-header img{
display: inline;
vertical-align: text-bottom;
max-height: 26px;
border-radius: 5px;
box-shadow: var(--box-shadow);
}
修改過的地方包含了 list.html、archives.html、single.html…等等,然後針對電腦版跟手機版也要調整。
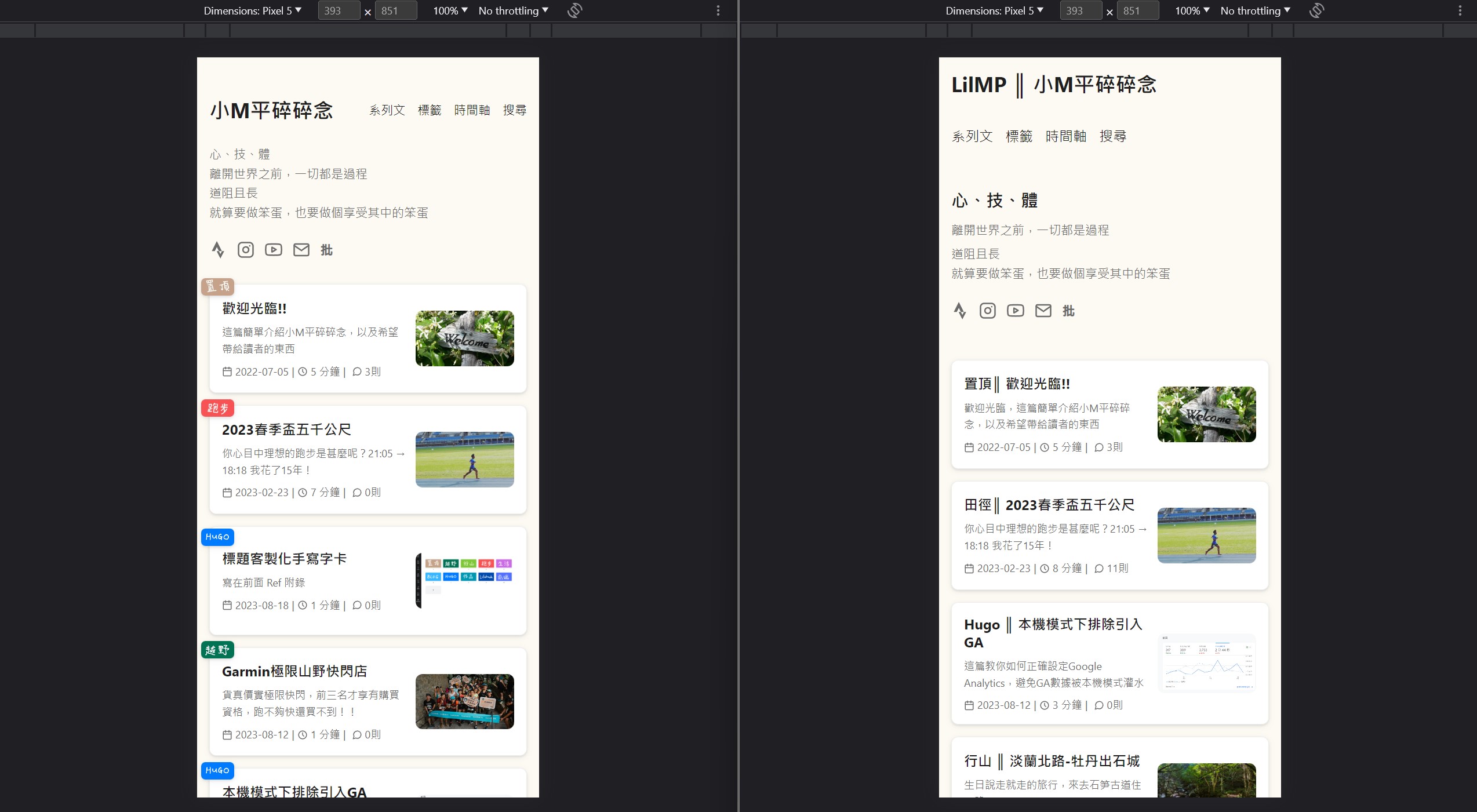
成果截圖
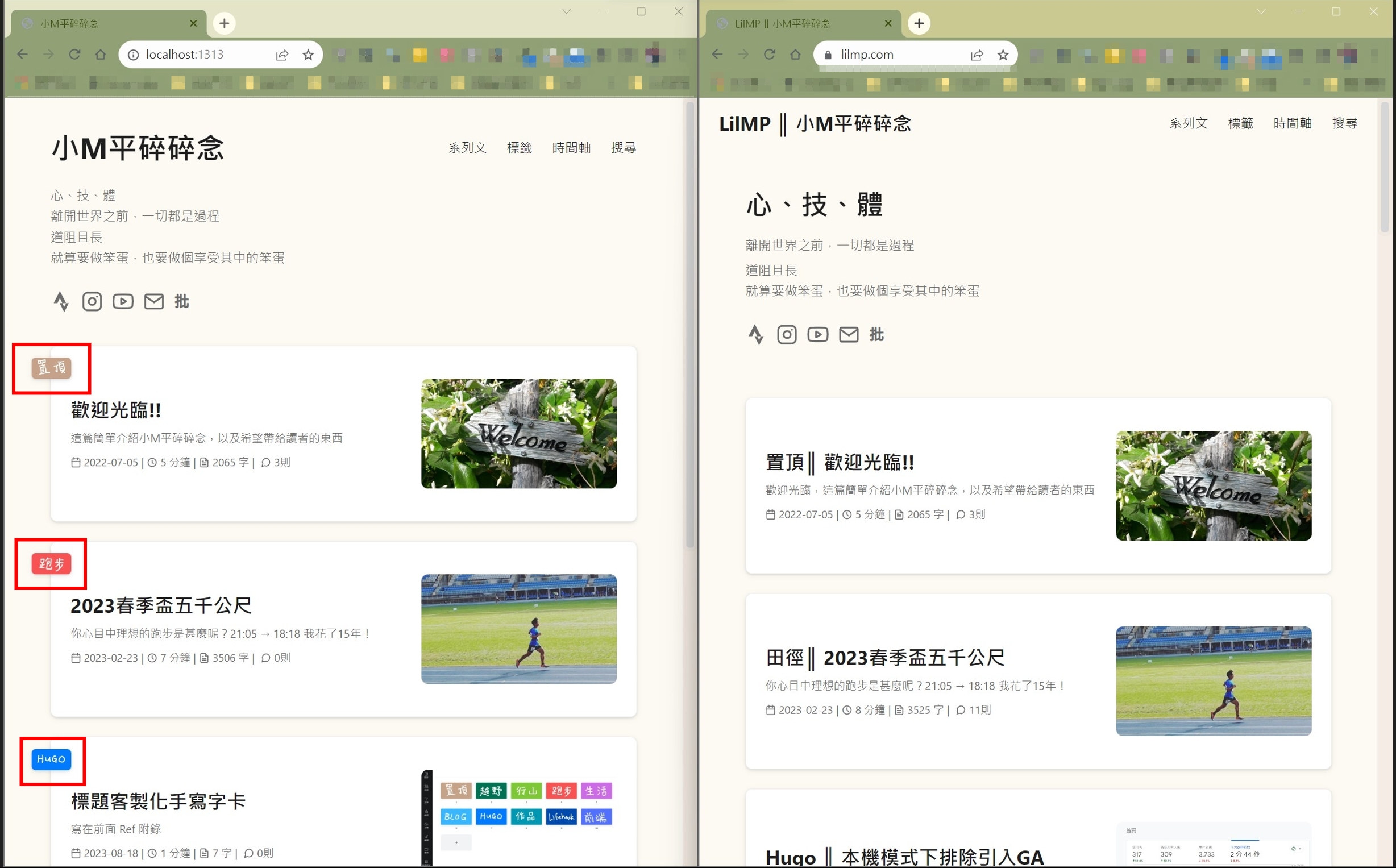
最後附上成果截圖
- 網頁版

- 手機版

Recap
看完這篇,應該要掌握一點點下列技巧
- 加深ipad跟pc的結合,運用在內容創造跟優化工作流程上。
- hugo裡存取自定義的方法
- 簡單的css寫法
大概是這樣,謝謝收看~~~
附錄
最近很喜歡的digital normad youtuber,有關學習如何學習可以參考這支影片
↩︎dcard文就簡單看一下
Line表情貼製作流程+小撇步+收益分享 ↩︎有興趣可以參考小m平部落格整形手術系列文 ↩︎
解釋hugo中的自定義變數如何存取 Context And Variables In The Hugo Static Site ↩︎