寫在前面
這篇是寫給自己看的,紀錄從無到有開發過程中遇到的問題點之整理
版本演進
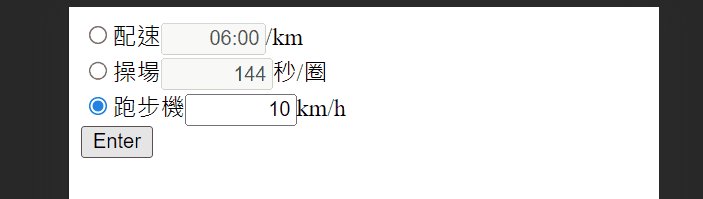
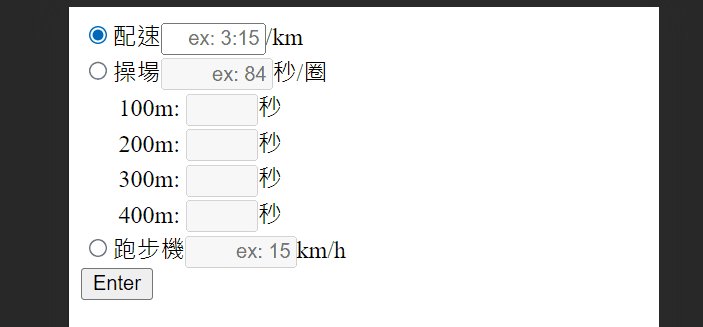
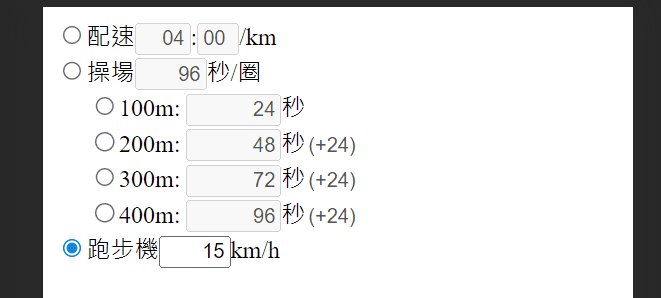
- day1-v1

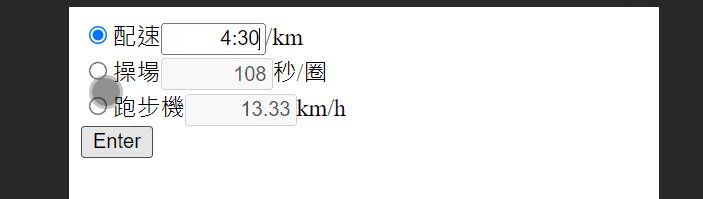
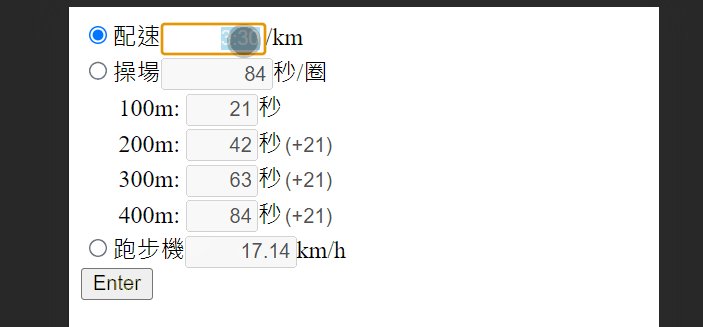
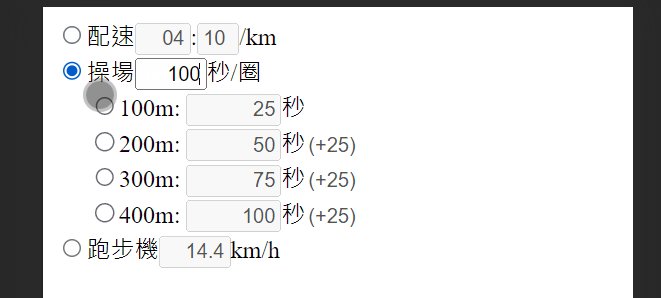
- day2-v2

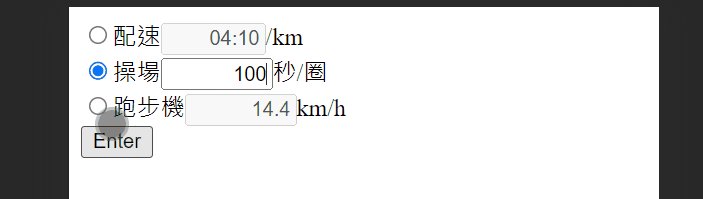
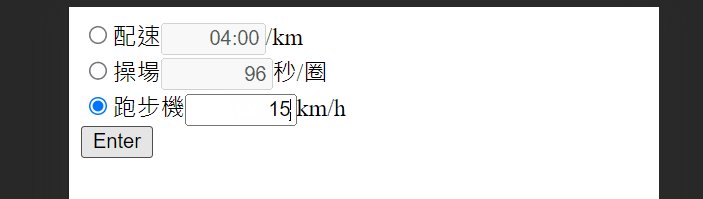
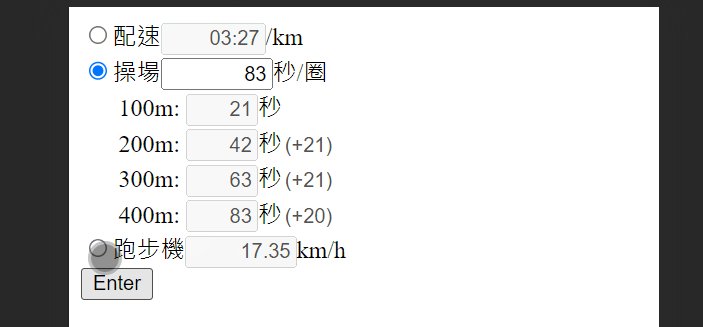
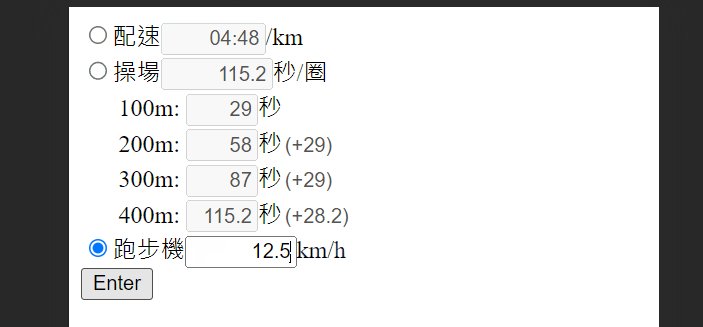
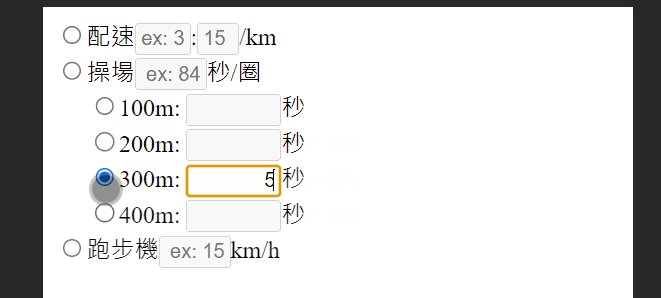
- day2-v3

html/css
- 取消input number預設的箭頭寫法: 1
/* 取消數字欄位預設有的箭頭: 注意不同瀏覽器寫法不同 */ /* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } /* Firefox */ input[type=number] { -moz-appearance: textfield; } - 改變input的寬度:用
size/ 限制輸入字元長度maxlength2只對以下type有用: text, search, tel, url, email, and password.(對number沒用)<input type="text" id="pin" name="pin" maxlength="4" size="4"> - 承上,如要更改number的寬度,可從用css改3:
input[type='number']{ width: 15px; /* 5em;*/ } - 將input的cursor置右(預設是左):
text-align: right; 4 - 載入網頁時自動"get focus":
<input type="text" id=".." name=".." autofocus>5 - reset focus:
document.getElementById("...").focus();6
javascript
- 條件運算子寫法7
function getFee(isMember) { return isMember ? '$2.00' : '$10.00'; } console.log(getFee(true)); - 檢查NaN8:
isNAN()**x1 == “NaN” is not checking if the value is NaN. isNaN(x1) is the preferred way to check if it is NaN.**(btw, 其實是想查如何捕捉The specified value "NaN" cannot be parsed, or is out of range.這個警告) - da
github pages
- 上傳到
github pages的網頁取名必須要是index.html或是index.md,否則github會自動抓README.md為顯示頁面。9
github branch/merge
終於鼓起勇氣面對這東西了…
- 要看merge tree可以搭配
sourcetree這套軟體(大推這篇10,搭配截圖很清楚) - 我的work flow跟這篇11還有這篇12類似,以visual studio code開發跟內建github extension進行commit,搭配sourcetree看tree graph(想做的事情太多了,目前清單裡還沒有熟悉命令列模式這一條…)
- merge 說明 13 14 15 16
- 先開新分支還是先修改? 參閱《git切换分支时,该分支的修改被带到另一个分支》 17 結論:在當前master暫存分支、新增分支、將暫存分支放到新分支、push內容 18
- dasf
Ref
附錄
https://www.w3schools.com/howto/howto_css_hide_arrow_number.asp ↩︎
https://stackoverflow.com/questions/22709792/input-type-number-wont-resize ↩︎
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Operators/Conditional_operator ↩︎
https://stackoverflow.com/questions/63797379/the-specified-value-nan-cannot-be-parsed-or-is-out-of-range ↩︎
https://stackoverflow.com/questions/48919200/github-pages-only-showing-readme-file ↩︎
https://www.cythilya.tw/2019/12/03/git-detached-head-to-a-new-branch/ ↩︎
https://hackmd.io/@09oU3M6LTU-7M6MkSqRj1A/Bymbf3y2?type=view ↩︎
https://miahsuwork.medium.com/%E7%AC%AC%E4%BA%8C%E9%80%B1-git-%E9%80%B2%E9%9A%8E%E4%BD%BF%E7%94%A8-branch-merge-a571cc0a95de ↩︎
https://kingofamani.gitbooks.io/git-teach/content/chapter_3_branch/git.html ↩︎
https://blog.csdn.net/weixin_42436131/article/details/100043976 ↩︎
 Pace朋朋-開發筆記
Pace朋朋-開發筆記 from [Pixabay](https://pixabay.com/users/pasja1000-6355831/?utm_source=link-attribution&utm_medium=referral&utm_campaign=image&utm_content=3441824)](https://www.lilmp.com/posts/work-paceponpon-note/cover.jpg)